What is HTML?
The acronymn HTML stands for HyperText Markup Language.
The word HyperText implies that it is used for text-based
content with hyperlinks to connect resources in a logical way.
The term Markup Language implies that you use this code to
"mark up" or add syntax to your content in order to give it more
features than simply being a text document.
The primary purpose of HTML is to organize your content
in a way that is meaningful for your audience, including human
visitors, search engines, and even the browser itself. For example,
there are 6 levels of headings that can be used to title your content
in a hierarchical way. As another example, listed data can be put
into two different kinds of list structures: an unordered (bulleted)
list or an ordered (numbered) list.
Basics of HTML
The angle-bracket syntax (< and >) are used to create tags.
Many tags come in pairs--the opening tag and closing tag--to create an element.
Some tags are self-closing, which means instead of a closing tag, their
opening tag ends with />.
Anatomy of HTML Tags:
<tagname attribute="value">content</tagname>
<tagname attribute="value" /> <!--a void or “self-closing” tag -->
Practice identifying the parts of a tag with
this tool.
Structure of HTML Pages
Web pages are split into 2 main sections of HTML markup: The HEAD and the BODY.
The bare minimum HTML code for an empty web page is:
<!DOCTYPE html>
<html>
<head>
<title>Browser Bar Title</title>
</head>
<body>
<!-- TODO CONTENT HERE -->
</body>
</html>
Special note on the !DOCTYPE declaration:
This is not really a tag.
It’s a directive for the browser so that it knows which version of
HTML we are using to write the page.
This simply says we are writing HTML5-compliant code.
Special notes on the HEAD portion:
The HEAD portion is not shown on the page to the visitor.
It contains information used by the Web browser and search engines.
For example, the TITLE tag contains the title of the page that is shown in the browser’s title bar,
as well as the title used by search engines to index the page.
Other HEAD elements include META tags, which can store a wide variety of information,
but the most important are keywords and description data used by search engines.
The HEAD portion contains any LINK tags that link up the HTML to any CSS stylesheets.
It can also contain SCRIPT tags which link up the page to external JavaScript or contain JavaScript themselves.
Special notes about the BODY portion:
The BODY portion of a web page contains the actual content of the page.
Most elements in the BODY will be visible to the user
The elements within the BODY are rendered in the order that they are written.
Later we will use CSS to position elements, but for now just order them logically in your HTML code.
Use the Chrome Element Inspector to examine the HEAD/BODY structure of this web page,
and take special note of the proper nesting of the tags.
Useful Elements from HTML4
Many tags from HTML4 are still valid in HTML5.
Over this class's lessons, we will look in detail at all of the following tags.
All of them are linked to see the full details of each element.
The list on the left includes title tooltips, and these
are the ones you need to know about for this unit.
Use the Chrome Element Inspector to examine the tags used on this web page -
how many tags from the list can you find?
A note about deprecated tags: If you follow the links above and explore other HTML tags
at the W3Schools site, watch out for tags and attributes marked as
deprecated. This means that those tags are being phased out of future
versions of HTML and will no longer be valid. To ensure your code will work as expected
in future web browsers, avoid using deprecated tags or attributes.
Semantic Markup with HTML5
Prior to HTML5, typical organizations of site layouts included areas such as
navigation, headers, footers, and main content sections, but they did not have their own tags.
Instead, developers used DIVs with ID's and classes to indicate their meaning.
In HTML5 we now have tags that are named with their meaning (this is called "semantics"),
and they are still unformatted boxes like DIVs.
The main benefit of these tags is for easier reading of the code and more meaningful CSS selectors.
The tags themselves indicate their meaning, rather than having to infer that meaning or add extra labels.
The semantic tags below are the ones you need to know for this class:
- HEADER
- FOOTER
- NAV
- SECTION
- ARTICLE
- ASIDE
There are some other HTML5 semantic tags in the specification,
but they are intended to perform extra functions
which are not fully supported yet by browsers.
For example, the SUMMARY and DETAILS tags are only supported by Chrome.
These should be avoided unless the target audience is guaranteed to
use the supported browser(s). If you are exploring tags at the
W3Schools web site, each tag's page shows which browsers support that tag.
Even the simple tags above are not supported by IE8 and lower.
For these browsers, a simple CSS reset style can be added to your code.
We will do this in a future lesson when we discuss CSS resets.
Also New in HTML5
The HTML5 specification includes several other new features.
You do not need to know them for this class, but as you gain more
experience developing web pages, you may need to research some of these:
- New INPUT elements and placeholder text
- Multimedia with AUDIO, VIDEO, and CANVAS tags
- Data-Attributes (extremely useful for scripting)
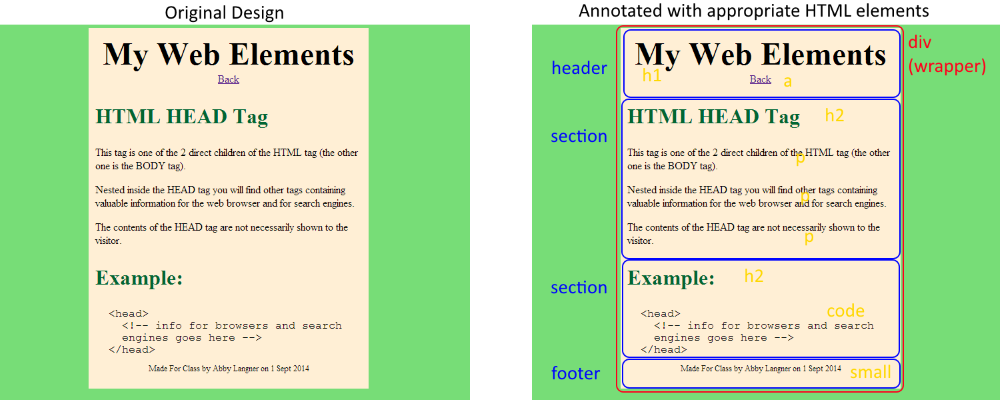
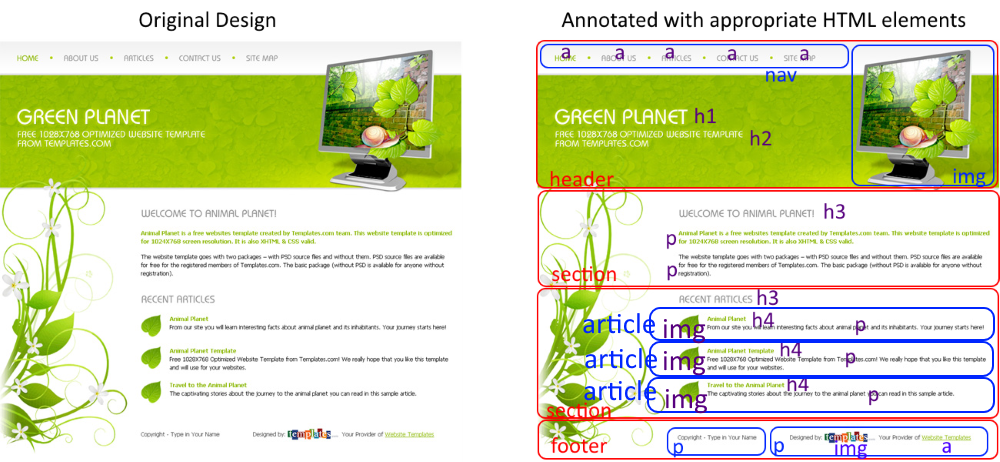
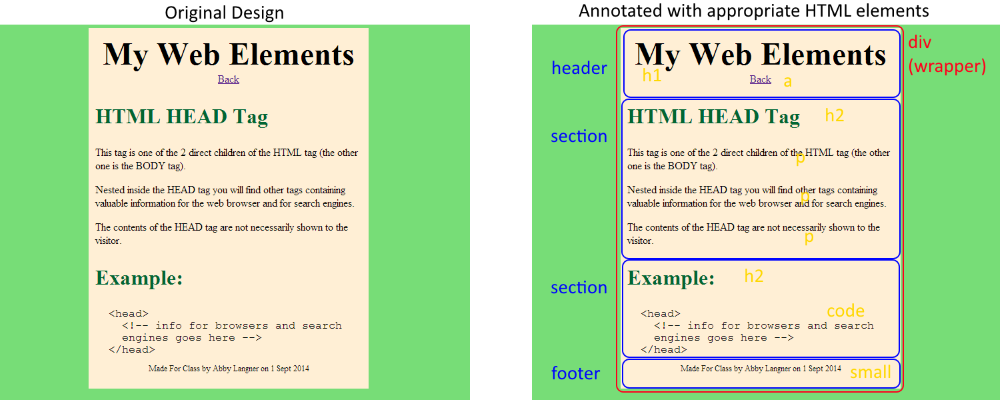
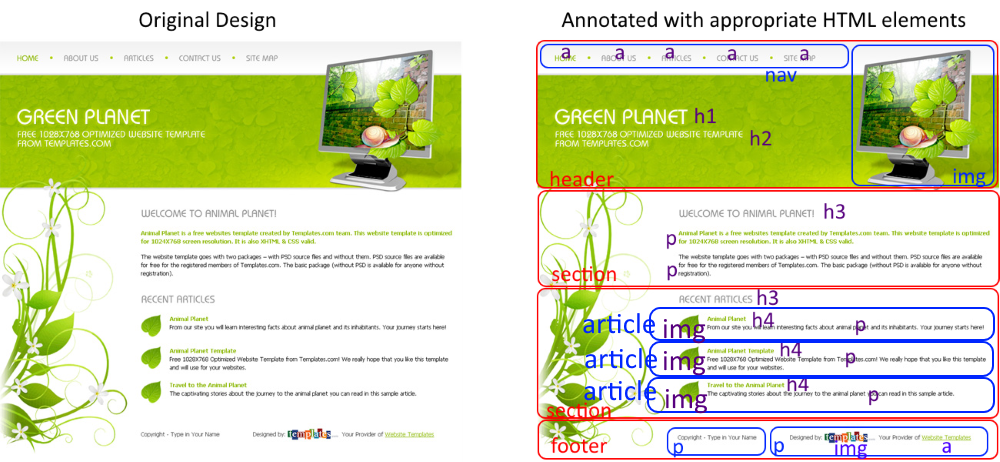
Annotating Designs
When a designer has finished creating the design for a web page,
and is ready to convert it to HTML and CSS, and important first
step is to plan the organization of the HTML. This can be accomplished
by annotating the overall exported image.
There are always options when organizing the content,
and semantics are debateable. But as long as you can justify
your choices for HTML tags, then they are probably fine!
Here are a couple of examples of annotated designs: